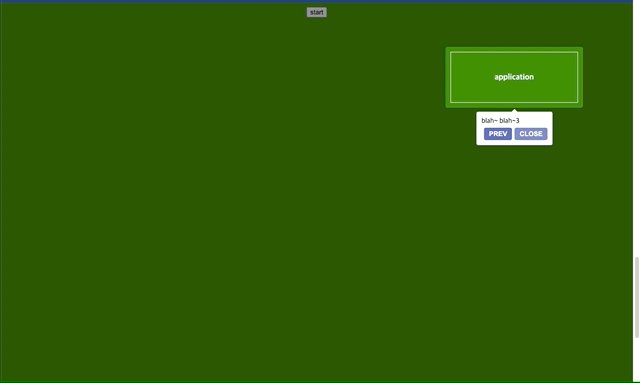
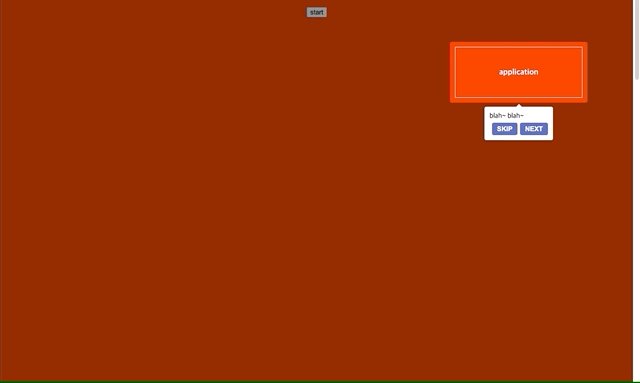
 vue-tuto
npm-asset/vue-tuto
vue-tuto
npm-asset/vue-tuto

Latest Release: 0.1.1 at Sep 28, 2020, 7:23:07 AM (4 years ago)
Keywords: tutorial tour vue-tutorial spotlight highlight tooltip
 react-pdf-annotator
npm-asset/react-pdf-annotator
react-pdf-annotator
npm-asset/react-pdf-annotator
Set of React components for PDF annotation
Latest Release: 1.0.0 at May 26, 2018, 9:21:06 AM (7 years ago)
Keywords: pdf highlight annotator react-component highlighting pdf-viewer react
 gogogojs
npm-asset/gogogojs
gogogojs
npm-asset/gogogojs
Interactive diagrams, charts, and graphs, such as trees, flowcharts, orgcharts, UML, BPMN, or business diagrams
Latest Release: 1.8.15 at Dec 13, 2018, 8:36:48 AM (6 years ago)
Keywords: diagram chart tree flowchart orgchart uml bpmn graphics editor inspector drawing canvas shape svg hierarchy node link group vertex edge connection port label arrowhead family-tree decision-tree mindmap tournament treeview pipe-tree genogram ivr-tree parse-tree concept-map euler visualization entity-relationship er-diagram friend-wheel radial graph-distances graph-paths sankey pert gantt timeline monitor layer swimlane spreadsheet virtualization flow process state sequential-function grafcet sequence circuit record field table dataflow data-flow planogram seating pipes overview palette comment layout grid-layout tree-layout force-directed layered hierarchical circular fishbone ishikawa parallel serpentine treemap tree-map freehand polygon polyline bezier panel view model databinding data-binding binding transaction coordinates subgraph selection highlight tooltip context-menu tool command validation button template legend grid printing charts data-visualization es6 es6-modules gojs graph html interactive-diagrams javascript javascript-library typescript typescript-library
 @phoenix-plugin-registry/brackets.tcl-lang
npm-asset/phoenix-plugin-registry--brackets.tcl-lang
@phoenix-plugin-registry/brackets.tcl-lang
npm-asset/phoenix-plugin-registry--brackets.tcl-lang
Adds support for Tcl language to Brackets.
Latest Release: 1.0.0 at Feb 16, 2022, 2:20:58 PM (3 years ago)
Keywords: tcl syntax highlighting highlight code eggdrop brackets language
 @phoenix-plugin-registry/atpc.swift-lang.git
npm-asset/phoenix-plugin-registry--atpc.swift-lang.git
@phoenix-plugin-registry/atpc.swift-lang.git
npm-asset/phoenix-plugin-registry--atpc.swift-lang.git
Adds support for Apple's Swift language to Brackets.
Latest Release: 1.0.0 at Feb 10, 2022, 7:17:23 AM (3 years ago)
Keywords: swift syntax highlighting highlight code apple brackets brackets-extension swift-3 syntax-highlighting
 react-transform-words
npm-asset/react-transform-words
react-transform-words
npm-asset/react-transform-words
A React component that transforms individual words in a block of text with css classes and actions.
Latest Release: 0.4.0 at Jan 24, 2019, 7:56:08 PM (6 years ago)
Keywords: react reactjs component search text match replace transform highlighter highlight onClick
 cyberfiles-lite
npm-asset/cyberfiles-lite
cyberfiles-lite
npm-asset/cyberfiles-lite
A (not so) bare-bones file index built to work with Node.js Express and look like GitHub's file browser.
Latest Release: 2.4.10 at Sep 21, 2023, 2:46:20 AM (a year ago)
Keywords: github markdown syntax express video images file preview highlight index nodejs
 unified-doc-parse-text
npm-asset/unified-doc-parse-text
unified-doc-parse-text
npm-asset/unified-doc-parse-text
unified-doc parser to parse text content into a hast tree with a single text node.
Latest Release: 1.0.3 at Aug 20, 2020, 9:09:53 AM (5 years ago)
Keywords: unified doc parse text document file content unist hast html annotate compile export highlight io markdown nlp search unifiedjs vfile
 react-onboarder
npm-asset/react-onboarder
react-onboarder
npm-asset/react-onboarder
A tool to onboard your users to new features.
Latest Release: 0.1.0 at May 28, 2017, 8:46:55 PM (8 years ago)
Keywords: react highlight highlighter onboard onboarder onboarding
 @andromeda/attn.
npm-asset/andromeda--attn.
@andromeda/attn.
npm-asset/andromeda--attn.
Advance Terminal Theming (for) Node ('n more!)
Latest Release: 0.0.1 at Jan 29, 2017, 11:34:34 PM (8 years ago)
Keywords: console color colors highlight highlighting syntax log logger
 ng-emphasis
npm-asset/ng-emphasis
ng-emphasis
npm-asset/ng-emphasis
An AngularJS directive that puts emphasis on words within a string of text give one or more search terms
Latest Release: 1.1.4 at Aug 2, 2017, 4:50:46 AM (8 years ago)
Keywords: ngEmphasis ng-emphasis emphasis highlight search list angular angularJS
 jquery-custom-selection
bower-asset/jquery-custom-selection
jquery-custom-selection
bower-asset/jquery-custom-selection
Overriding native text selection in HTML on mobile devices
Latest Release: 0.5.1 at Dec 12, 2014, 9:47:43 AM (10 years ago)
Keywords: text selection copy highlight jquery range mobile devices webview
 landmarkjs
npm-asset/landmarkjs
landmarkjs
npm-asset/landmarkjs
Create points of interest in your DOM. Agnostic javascript library.
Latest Release: 0.1.1 at Jul 17, 2015, 9:51:02 PM (10 years ago)
Keywords: point of interest dom highlight onboard on-board agnostic
 react-text-decorator
npm-asset/react-text-decorator
react-text-decorator
npm-asset/react-text-decorator
React wrapper around rough-notation with full React 19 and Next.js 15 compatibility
Latest Release: 1.1.3 at May 7, 2025, 2:03:31 AM (4 months ago)
Keywords: react react19 rough-notation annotation highlight nextjs nextjs15
 unified-doc-parse-json
npm-asset/unified-doc-parse-json
unified-doc-parse-json
npm-asset/unified-doc-parse-json
unified-doc parser to parse JSON content into a hast tree with a single code block node.
Latest Release: 1.1.1 at Aug 26, 2020, 7:38:36 AM (5 years ago)
Keywords: unified doc parse json document file content unist hast html annotate compile export highlight io markdown nlp search text unifiedjs vfile
 @nextgen-ec/react-pdf-selection
npm-asset/nextgen-ec--react-pdf-selection
@nextgen-ec/react-pdf-selection
npm-asset/nextgen-ec--react-pdf-selection
Library of React components needed for text and area selections in PDF documents.
Latest Release: 0.6.22 at Oct 7, 2023, 8:13:59 PM (a year ago)
Keywords: pdf selection highlight annotator react react-component
 angular-jsoneditor
bower-asset/angular-jsoneditor
angular-jsoneditor
bower-asset/angular-jsoneditor
Jsoneditor module for Angular
Latest Release: v1.0 at Jul 17, 2015, 12:40:43 PM (10 years ago)
Keywords: angular angularjs JSON highlight treeview editor
 embed-code
npm-asset/embed-code
embed-code
npm-asset/embed-code
A small component to render code with highlight.js in a terminal-like window.
Latest Release: 0.1.18 at Dec 14, 2020, 3:38:00 PM (4 years ago)
Keywords: highlighting highlight syntax screenshot code javascript javascript-library npm
 highlightjs-octave
npm-asset/highlightjs-octave
highlightjs-octave
npm-asset/highlightjs-octave
Highlight.js syntax definition for GNU Octave
Latest Release: 0.1.0 at Jun 30, 2020, 1:43:48 PM (5 years ago)
Keywords: highlight highlightjs highlight.js hljs octave octave.js
 @huskiesio/message-renderer
npm-asset/huskiesio--message-renderer
@huskiesio/message-renderer
npm-asset/huskiesio--message-renderer
🖋 Turns Markdown-like strings into beautiful JSX
Latest Release: 0.1.4 at Feb 23, 2020, 1:24:34 AM (5 years ago)
Keywords: markdown jsx katex math highlight code